「ニュースレターのデザインのコツを教えてください。」
今回はニュースレターのデザインのコツについて、わかりやすく解説します。
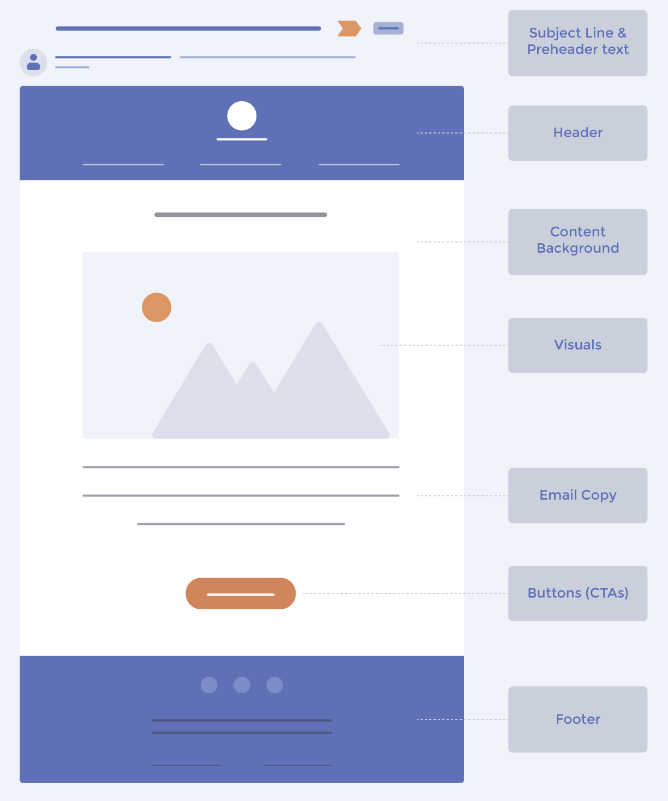
ニュースレターの構成要素
ニュースレターを構成する要素には

- タイトル
- ヘッダー
- 拝啓
- 本文
- 画像
- ボタン(CTA)
- フッター
という要素があります。
タイトル
タイトル・件名は、ニュースレターを開封する前に表示される重要な要素です。
- 購読者の興味を引く
- ニュースレターのコンテンツ内容を端的に表現する
役割があり
- タイトル次第でメールの開封率が大きく変わるもの
でもあります。
タイトルが詐欺メールに見えてしまう場合などは、開封率が極端に落ちたり、クレームが増えたりするのです。
タイトルは
- 興味を引くこと
- 発信者がわかる
- コンテンツ内容がわかる
- 詐欺メールと思われない
を重視しましょう。
ヘッダー
メールのヘッダーは、ニュースレター購読者がメールを開封した時に、必ず一番上に表示されるものです。

一般的には
- ロゴ
- ブランド名
- メニューバー
などが記載されます。
重要なのは「記憶に残る」ヘッダーです。
背景
メールの背景は、ニュースレターの発信者のブランドを構築する一部です。
白 → クリーンなイメージ
カラフル・ポップ → にぎやかで楽しいイメージ
ダーク → 本文を目立たせる効果があるが、暗いイメージにもなる
などです。
ニュースレターのブランディングの要素の一つとして、大きなスペースを持つのが「背景」ですので、重要な要素となります。
本文
本文のコンテンツは、ニュースレターにおけるもっとも重要な構成要素です。
画像
画像には、商品画像やロゴ画像、体験画像、イベント画像など様々なものが想定されます。
- ニュースレターをより魅力的にするために
- 文字情報を補完するために
「画像」も重要な構成要素となります。
人間は、文字よりも 6万倍速く画像を処理します。そのため、購読者がニュースレターのメッセージの意味をすぐに理解する必要があるメールで、画像が重要な役割を担うのです。
ボタン(CTA)
CTAとは
Call To Action(コール トゥ アクション)の略で、「行動喚起」という意味
ニュースレターでは、どこかで「行動喚起」をする「ボタン(CTA)」を設置するのが一般的です。
行動喚起には
- 購買
- 申込
- 登録
- 相談
- 来場
- 予約
など、様々なものがありますが、何らかの目的をもってニュースレターを発信するのですから、その成果地点というものが存在するのです。
アクションにつなげるための「CTAボタン」はニュースレターのマーケティング効果を最大化するためのポイントといえます。
フッター
フッターはメールの下部にある部分です。

便利な要素がたくさんあるのがフッターで、フッターで行動を起こす方も少なくありません。
例えば、ソーシャルボタンがあります。これにより、購読者は、ソーシャルメディアとブランドとつながることができます。
フッターには
- 会社URL
- 発信者メディアのURL
- バックナンバーへのURL
- SNSへのリンク
- 署名
- 登録解除ボタン
などが一般的です。
ニュースレターのデザインのコツ
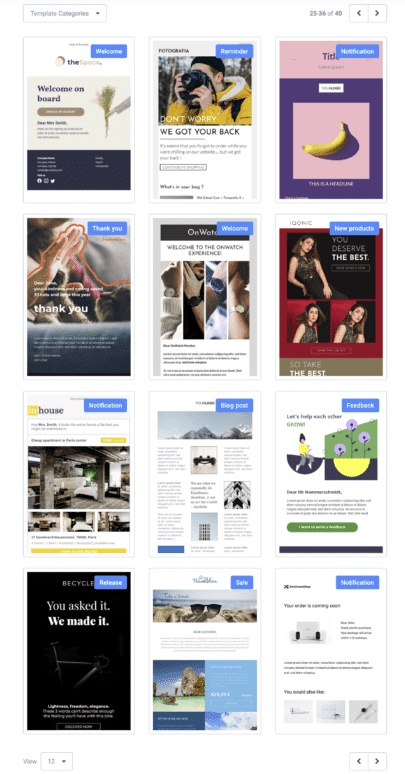
1.テンプレートを利用する

自分でニュースレターをデザインすることもできますが、慣れていない方がデザインすると、モバイルフレンドリーになっておらず、レイアウトが読み込むメールソフトやスマホでの閲覧で崩れてしまう可能性があるのです。
これを防ぐためには、テンプレートの利用が手っ取り早いです。プロのデザイナーが作ったニュースレターであれば、モバイルフレンドリーになっていて、かつ上記のような重要な構成要素をしっかり押さえているものが多いからです。
テンプレートを使うことで
- 最低限のデザインの条件はクリアできる
- 簡単にカスタマイズができる
- ブランドの一貫性を維持しやすい
のですから、使わない手はありません。
2.一貫性のあるブランディングをする
購読者が発信者を認識しやすい状態にするのには「ブランディング」が重要になります。
- 同じロゴ
- 同じキャッチフレーズ
- 同じ画像
- 同じフォント
- 同じ背景
- 同じパターンのタイトル設定
を作りながら
- ウェブサイトと同じデザイン
- SNSと同じデザイン
を踏襲して
「あなたのブランドはこういうイメージ」
というパターンを購読者・顧客に覚えてもらうことが重要になります。


ニュースレターでも、同じデザインロジックを徹底することで、ブランディングがしやすくなるのです。
3.見やすいレイアウトにする
ニュースレターも、見やすさは重要です。とくにメールは、流し見でもわかるぐらいわかりやすい方が助かるのです。
見やすさのポイントは
- コンテンツをブロックで区切る
- 適切な行間を持つ
- 1列のデザインの方が見やすい
- 背景は白の方が見やすい
- 余白をある程度とる
- 見出しのフォントサイズを大きくする
などがあります。

4.色を上手に使う
色を使うことで、ブランドのイメージや感情を伝えやすくなります。
- 赤:情熱的・力強さ・アクティブ・おめでたい・興奮・怒り・衝動的・破壊・停まる・刺激・生命力
- 橙:活発・家庭・暖かい・温もり・フレッシュ・にぎやかさ・親しみ・ポジティブ
- 黄:好奇心・幸福・光・活動的・軽快・エネルギー・希望・明るさ・月
- 緑:穏やかさ・調和・自然・平和・安全・バランス・協調・新鮮・さわやか・やすらぎ・森林・健康・リフレッシュ
- 青:平和・安全・冷静・静寂・誠実・清潔・クリア・若い・さわやか・水・空・海
- 紫:優雅・上品・神秘・古典的・伝統・知性・気品・ロマンス・幻想的・エキゾチック・ラベンダー
- 茶:温もり・安定・素朴・安定・落ち着き・質素・堅実・静けさ
- 白:清楚・清潔・潔さ・美しさ・純粋・神聖・無垢・シンプル
- 灰:調和・憂鬱・不安・過去・薄暗い・中立・協調性・洗練・シャープ・落ち着き
- 黒:暗闇・死・恐怖・悪・沈黙・高級感・男性的・都会・重厚感・厳粛
- 銀:冷たさ・金属・洗練・硬い・上品・冷静
- 金:成功・高級・富・頂点・輝き・豪華
ブランドのカラーを使うのが、最優先ですが、それに加えて、伝えたい感情やサービスの内容に合わせた色の使い方が重要になります。
これはテンプレート選びでも、考えなければならないポイントです。
5.効果的な画像を使う
画像は、ニュースレターの魅力とコンバージョン率(目的を達成させる割合)に大きな影響があります。画像は、文字情報では表現できない大きなメッセージを伝えることができます。
とくに、商品のプロモーション戦略では、商品画像を中心に配置し、背景として利用する方法が効果的です。
- ニュースレターの画像をランディング ページの画像と一致させる
- 中央に大きく画像を背景として使う
- CTAボタンとセットで画像を使う
などの工夫で、ニュースレターのマーケティング効果を高めることができます。

6.Webセーフフォントを使用する
Webセーフフォントとは
異体字も含めるとインターネット上には650,000種類以上のフォントが存在します。 その中でも、大半のWebブラウザとOSが対応しているフォントはWebセーフとみなされています。 フォントファイルがOSに含まれているため、サイト訪問者はサーバーからフォントをダウンロードする必要がありません。
ブランディングにこだわるばかりに、Webセーフでないフォントを使ってしまうと、そのフォントが読み込めないデバイスでメールを見てしまうと、レイアウトが崩れてしまうリスクがあります。
どんなデバイス(パソコン、スマホ)、どんなブラウザでも、同じように読み込める「Webセーフフォント」を利用しましょう。
7.画像に説明的な代替テキストを必ずつける
どんなデバイス(パソコン、スマホ)、どんなブラウザでも、同じようにメールが読めることが重要になります。
HTMLメールでニュースレターを作成する場合、画像をダウンロードしない設定の購読者や画像がダウンロードできない環境の方でも、内容を損なわずに見るためには「画像に説明的な代替テキストを必ずつける」ことが重要になります。
8.顧客とのエンゲージメントを強化するデザイン
ニュースレターのデザインを通じて、顧客とのエンゲージメントを強化ことは、購読者に参加を促す優れた方法です。小さなデザインの微調整でも、さまざまなチャネルでブランドをフォローしたり、コンテンツを友人と共有したり、コンバージョンにつながるなど、質の高いエンゲージメントを実現できます。
悪い例でいえば
- 環境に貢献するプロジェクトのニュースレター → 商品購買のCTAボタンを設置する
- 新商品のニュースレター → 新商品へのリンクがない
などです。
ニュースレターの内容を購読者が見たときに
- ストレスがないデザインにする
- これを誰かにすすめないと思うデザインにする
- 参加したいと思うデザインにする(イベントへの参加、ボランティアでの参加、シェアなど)
ことが重要です。

購読者の思考や行動を推測したうえで、不要な要素を排除し、ストレスなく応援してもらえるような顧客とのエンゲージメントの強化が重要になります。
9.フッターにソーシャルボタンを設定する

フッターにSNSのボタンを設置するのは、購読者にフォローなどのアクションを起こしやすくするポイントです。
また、デザインの観点でも、SNSのアイコンがあるだけで、見栄えが良くなると同時に、これだけのSNSでサービス展開しているのだということを認知してもらうことにもつながる重要な要素です。
10.「ブラウザでメールを表示」ボタンを入れる
HTMLメールで画像をダウンロードしない設定にしている方への対応として、「ブラウザでメールを表示」というのも一つの方法です。
「ブラウザでメールを表示」ボタンがあれば、クリックするだけでブラウザでHTMLメールを見ることができ、発信者の発信方法によっては、ブラウザで過去のバックナンバーを読ませることもできます。
ユーザーエクスペリエンスの向上につながります。